20231215 / Spring 예습 독학
by jeongminy

프로젝트 생성
1. Java 11설치
2. IntelliJ 실행
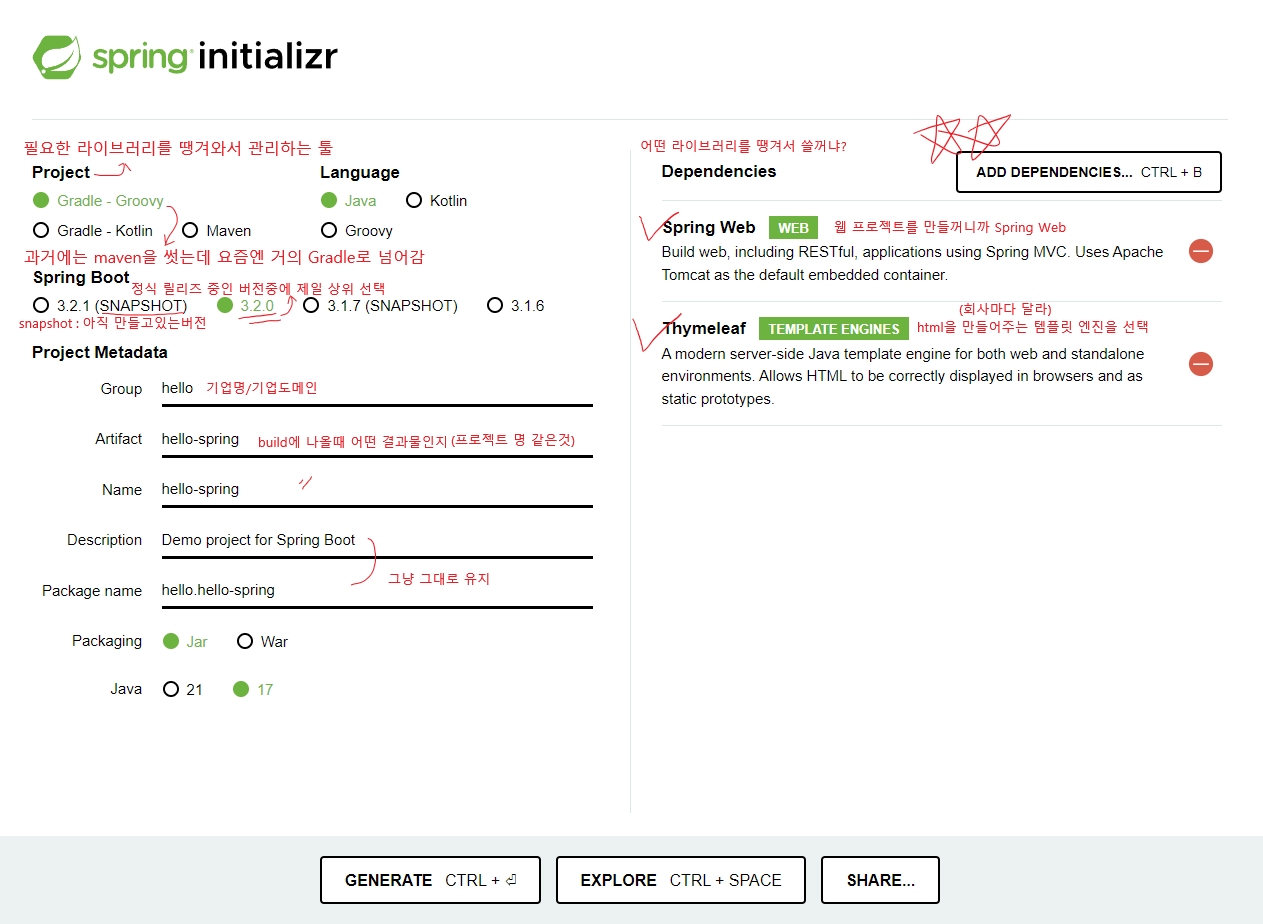
3. 스프링 부트 스타터 사이트(https://start.spring.io/)로 이동해서 항목들을 채운 후 Generate를 눌러서 프로젝트 생성

4. 다운로드 완료 후 intelliJ에서 해당 파일 안에 있는 build.gradle을 열어준다.

5. build.gradle을 보면 설정이 어떻게 되어있는지 확인 할 수 있다.

6. 실행시켜보고, 여기까지가 설정 완료!! 끝!

참고 : 인프런 김영한 강의 https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-%EC%9E%85%EB%AC%B8-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8
라이브러리 살펴보기


View 환경설정
* Welcome Page 만들기 ( 첫 화면 만들꺼야!! )
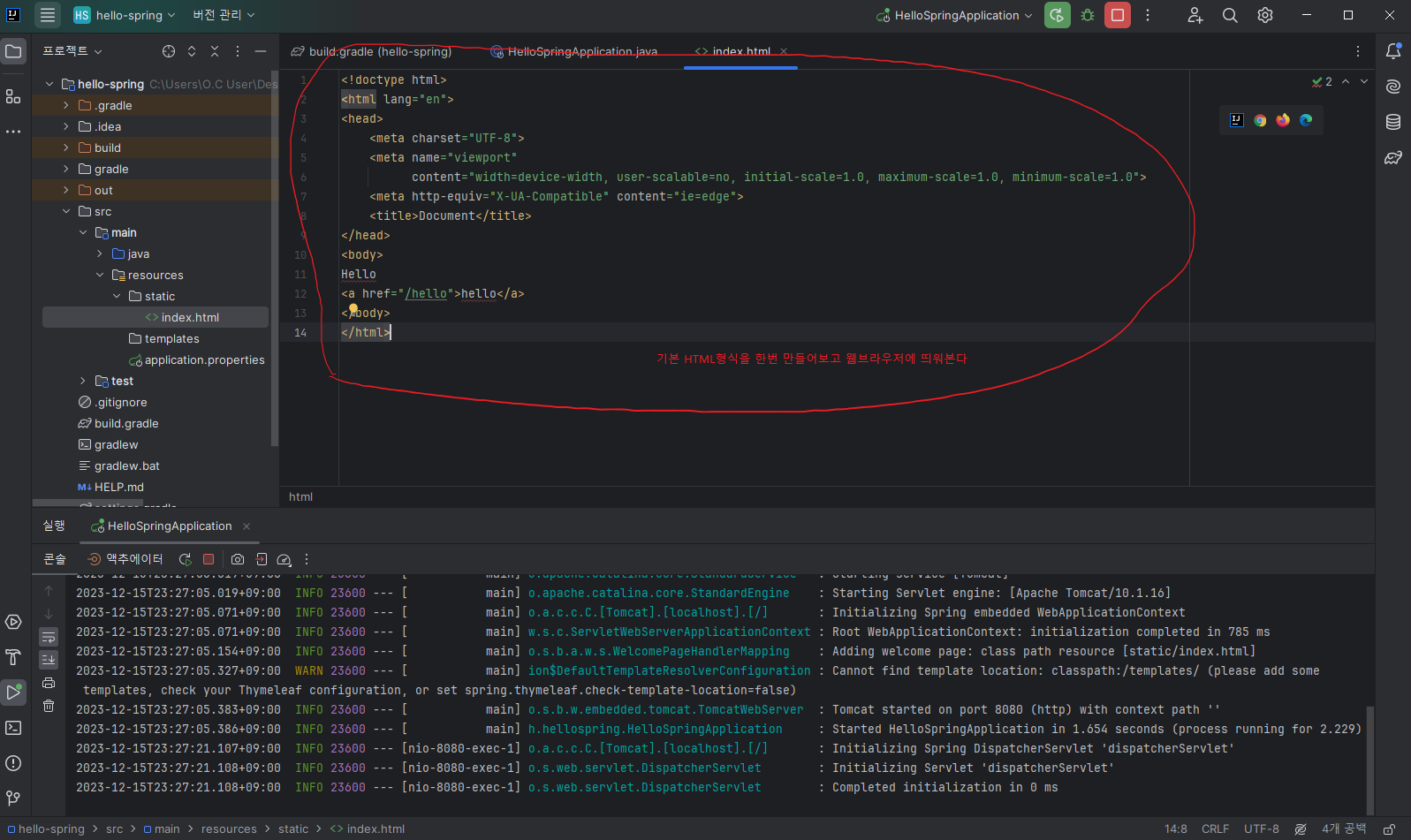
1. static 안에 index.html을 만든다. ( resources/static/index.html )
// 기본적으로 스프링은 해당 위치에서의 index.html을 웰컴페이지로 인식함



자 이제 여기서 첫화면이 만들어질 준비가 되었음!!^^
스프링은 내용이 워~~~~~~~~~~~~낙 방대하므로 스스로 찾을수 있어야해
그러려면 스프링부트가 제공하는 welcome page기능을 참조해보자 Spring Boot Features
* thymeleaf 템플릿 엔진
(이걸 통해서 페이지의 내용물들을 바꿀수가 있어, 여러가지가 있는데 그중에서도 우리는 thymeleaf를 쓸거야)
- thymeleaf 공식 사이트 : Thymeleaf
- 스프링 공식 튜토리얼 : Getting Started | Serving Web Content with Spring MVC
- 스프링부트 메뉴얼 : Spring Boot Reference Documentation
이제 동작하는 화면을 만들어 볼꺼야~
웹 애플리케이션에서 첫번째 진입점인 컨트롤러를 만들거야
먼저 controller 패키지를 만들고

다음, HelloController라는 클래스를 만들어

그 클래스 안에 해당 코드를 집어넣어

hello.html을 만들어 ( src/resources/templates/hello.html )

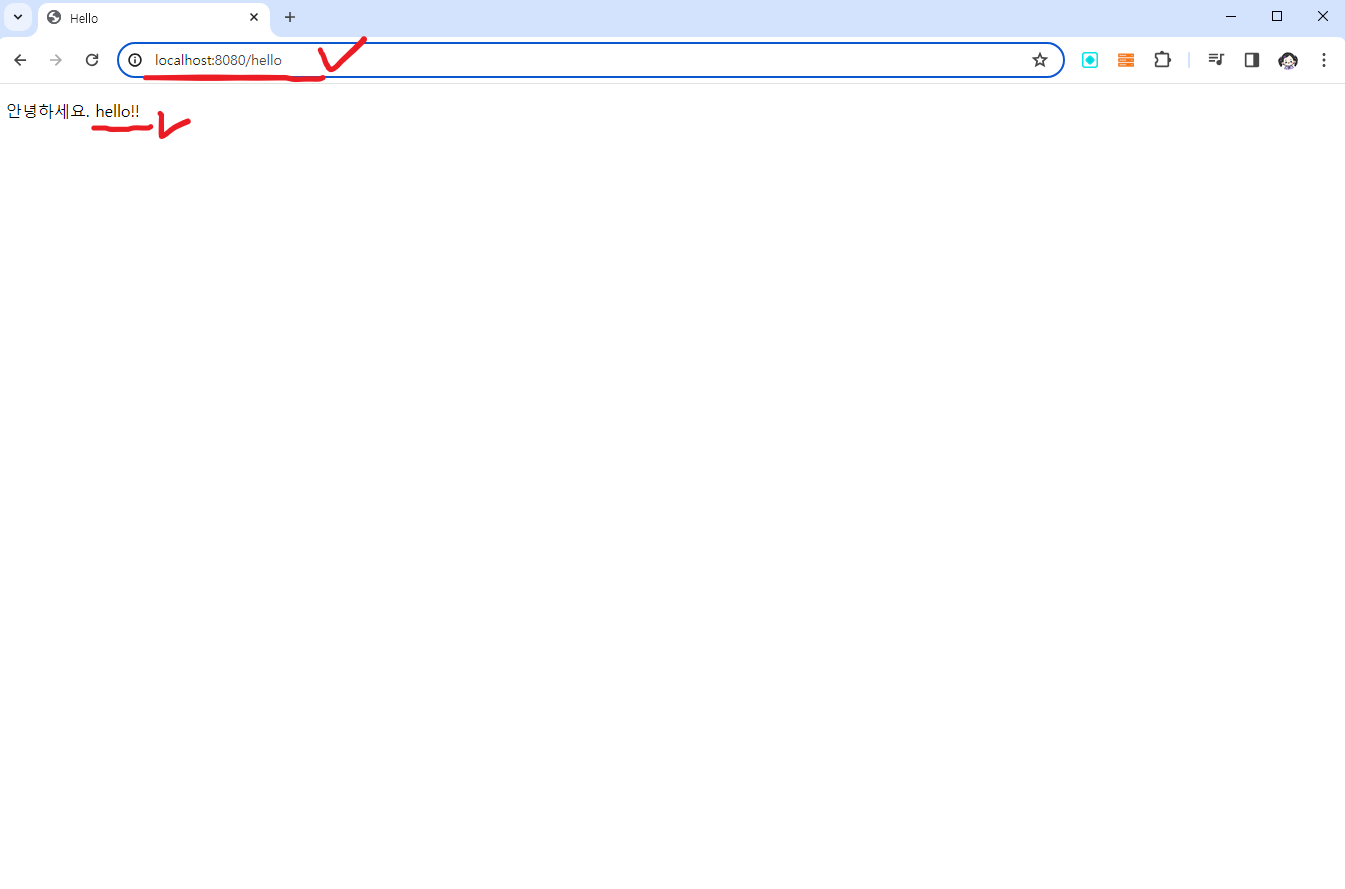
이제 크롬에서 localhost:8080/hello 하면
짠!! 새로운 페이지 보여짐

이걸 정리해 보자면

내가 생각하는 결론 한마디!!
첫화면(index.html)에서 스프링부트가 (helloController 클래스를 이용해서)
두번째화면(hello.html) 으로 변환해서 우리에게 보여줬다!!
'📒 TIL - Today I Learned' 카테고리의 다른 글
| 20231218 / Spring 입문 / DI / IoC / 생성자 주입 방식 (2) | 2023.12.18 |
|---|---|
| 20231217 / Spring 입문 / 정의 / Framework / Library / Layered Architecture / DTO / Domain Model (0) | 2023.12.18 |
| 20231215 / 컬렉션 ( List, Set, Map ) / 배열과 리스트 / 특강) 클래스 (2) | 2023.12.15 |
| 20231214 / 배열 ( Array ) (0) | 2023.12.14 |
| 20231214 / 비동기 프로그래밍 (0) | 2023.12.14 |
블로그의 정보
꿈틀꿈틀 개발일기
jeongminy