20231130 / 방명록 만들기
by jeongminy■ 방명록 만들기
1) JQuery 임포트 하기
<!-- 제이쿼리사용하겠다! -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
해당 코드를 head안에 넣는다.
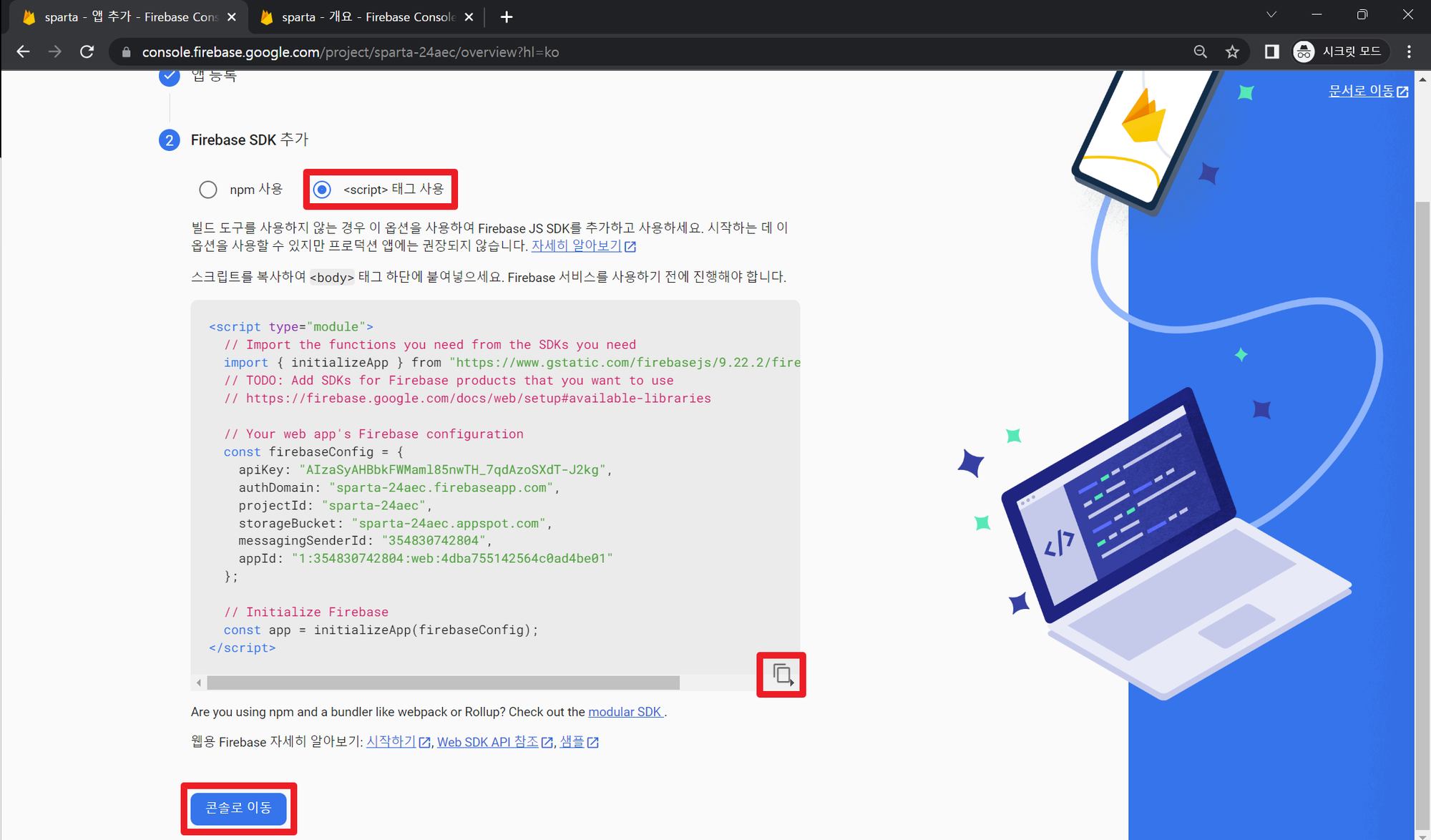
2) Firebase의 SDK코드를 가져온다.

여기서 script type="module"이 된다.
3) 방명록을 추가하는 함수를 만든다.
function addGuestbookEntry() {
// 이 함수를 통해 방명록에 새 항목을 추가할수 있다
let nameInput = document.getElementById('name');
let messageInput = document.getElementById('message');
let name = nameInput.value;
let message = messageInput.value;
// 방명록에 새로운 항목 추가하기
let guestbookEntries = document.getElementById('guestbook-entries');
let entryDiv = document.createElement('div');
entryDiv.innerHTML = '<strong>' + name + ':</strong> ' + message;
guestbookEntries.appendChild(entryDiv);
// 입력 필드 초기화
nameInput.value = '';
messageInput.value = '';
}해당 코드를 script안에 넣는다.
4) 작성된 방명록이 추가되고싶은 공간에 해당 코드를 넣는다.
<!-- 작성한 방명록이 표시되는 공간 -->
<div id="guestbook-entries">
</div>
5) Firebase에 방명록 내용을 저장하기
// 파이어베이스에 방명록 내용을 저장하기
// 웹 페이지에서 방명록이나 메시지를 작성하고, 그 정보를 Firestore 데이터베이스에 저장한 후에 페이지를 새로고침하여 업데이트하는 동작을 수행
$("#guestbook_button").click(async function () { //guestbook_button이라는 ID가 클릭이 되었을 때, async function()함수가 실행시킨다.
let name = $('#name').val(); // 입력한name값을 변수 name에 저장한다
let message = $('#message').val(); // 입력한message값을 변수 message에 저장한다
let doc = {
'name': name,
'message': message
}; // 입력된 이름과 메시지를 포함하는 JavaScript 객체를 생성
await addDoc(collection(db, "visiter"), doc); //Firestore 데이터베이스에 visiter라는 새로운 문서를 추가한다.
alert('감사합니다!♡') // 작업이 성공적으로 완료시 알림창 표시
window.location.reload(); // 페이지를 새로고침한다. 이는 방명록이나 메시지가 성공적으로 추가되면 새로운 내용이 표시되도록 페이지를 다시 로드하는 것
})
// 따라서, 이 코드는 웹 페이지에서 방명록이나 메시지를 작성하고, 그 정보를 Firestore 데이터베이스에 저장한 후에 페이지를 새로고침하여 업데이트하는 동작을 수행합니다.
6) Firebase에 저장된 내용을 불러온다
//파이어베이스에 저장된 내용을 불러오기
let docs = await getDocs(collection(db, "visiter")); //Firestore 데이터베이스의 "visiter" 컬렉션에서 모든 문서들을 가져옵니다. 이때 getDocs 함수는 비동기 함수이므로 await 키워드를 사용하여 해당 작업이 완료될 때까지 기다립니다.
docs.forEach((doc) => { // 가져온 문서들을 반복(iterate)하면서 각 문서에 대해 주어진 함수를 실행합니다.
let row = doc.data(); // 현재 반복 중인 문서의 데이터를 row 변수에 저장합니다. Firestore에서 각 문서는 데이터와 함께 여러 다른 속성을 가지며, .data() 메서드를 사용하여 실제 데이터에 접근할 수 있습니다.
let name = row['name'];
let message = row['message']; // 현재 문서에서 "name"과 "message" 필드의 값을 가져와서 각각 name과 message 변수에 저장합니다.
let temp_html = `
<div class="col">
<div class="guestbook-entries">
<p class="card-text">${name} : ${message}</p>
</div>
</div>`;
$('#guestbook-form').append(temp_html); //생성된 HTML 코드를 "guestbook-form"이라는 ID를 가진 HTML 요소에 추가합니다. 이는 페이지에 동적으로 방명록 엔트리를 추가하는 역할을 합니다.
});
// 따라서, 해당 코드들은 Firestore에서 가져온 방명록 문서들을 이용하여 동적으로 HTML을 생성하고, 해당 HTML을 페이지에 추가하여 방명록을 표시하는 역할을 합니다.
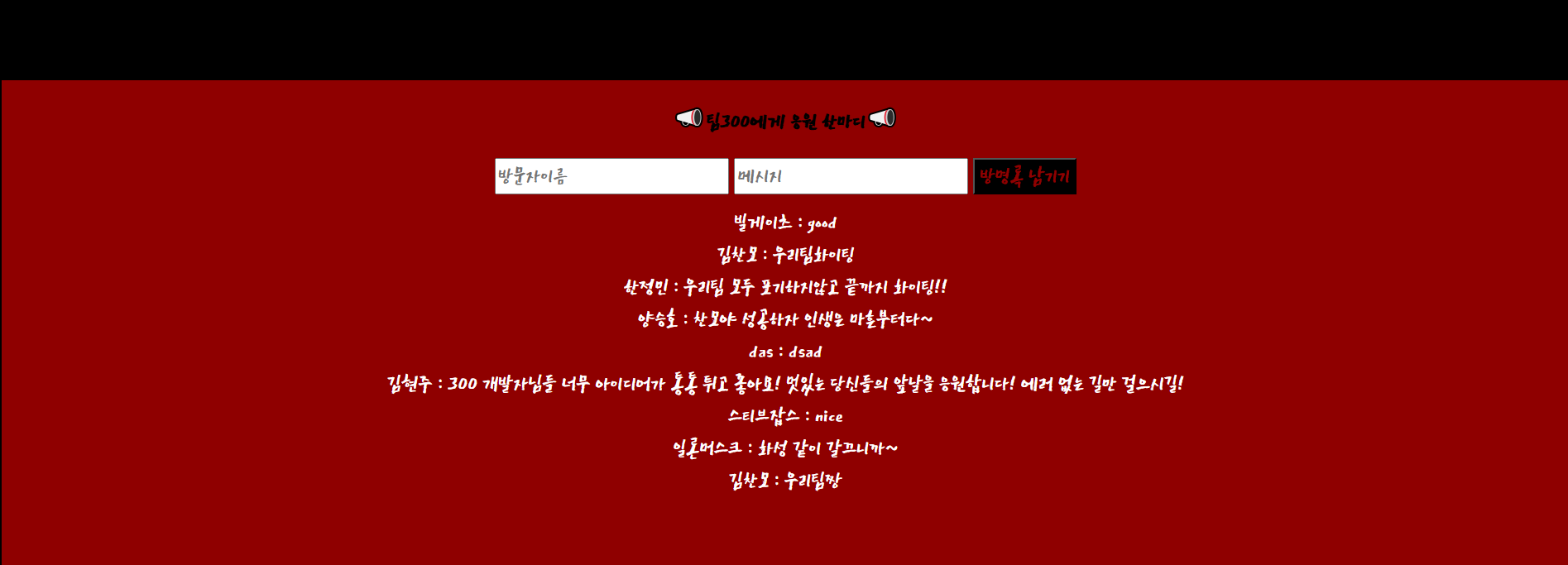
7) 완성

'📒 TIL - Today I Learned' 카테고리의 다른 글
| 20231204 / 2주차 시작과 목표 / Kotlin 강의 필기 (1) | 2023.12.04 |
|---|---|
| 20231201 / open API 서울의 현재 기온 표시 (0) | 2023.12.01 |
| 20231130 / 텍스트 줄바꿈 / TIL특강 / 방명록 만들기 (0) | 2023.11.30 |
| 20231129 / Git & Github 특강 필기 (0) | 2023.11.30 |
| 20231129 / 고정 홈 버튼 / github / UTF-8 / 방명록 / 와이어프레임 (0) | 2023.11.30 |
블로그의 정보
꿈틀꿈틀 개발일기
jeongminy